Introduction
An OLED (organic light-emitting diode) has many advantages over traditional LCD displays, including a faster response speed, thinner profile, lower power consumption and excellent shock resistance. An OLED can be widely used in mobile devices for display applications. Used in conjunction with a mini Arduino-based microcontroller such as the Beetle or CurieNano, it is a straightforward process to make a simple wearable application.
Our Gravity OLED 12864 display is a self-luminous display module with a blue background. The display areas is 0.96”and uses an IC SSD1306 chip. The OLED screen supports I2C communication and refresh rates of up to 60Hz. The module uses the Gravity I2C common interface for easy plug and play usage – meaning you can connect it without the need for wires - just plug it straight in to your device. The display bezel is constructed from aluminum alloy which protects the screen from scratches and damage.
Features
- Support Gravity-I2C interface, plug and play
- Cover the metal protection frame
- 4 x M3 screw holes for easy installation
- Support Arduino/Genuino 101 Device
Specification
- Operating Voltage: 3.3V ~ 5V
- Background Color: blue
- Pixels: 128 columns × 64 lines
- Interface mode: Gravity-I2C
- Scanning Rate: 60 frames per second
- Brightness: 60 (Typ) cd / m2
- Full screen power consumption: About 22.75mA
- Working Temperature: -30 ℃ ~ +70 ℃
- Display Area: 21.744 × 10.864 mm/ 0.85* 0.43 inches
- Module Size: 41.20 × 26.20 mm/ 1.62 * 1.03 inches
- Mounting Hole size: 35 x 20 mm/ 1.38 * 0.78 inches
- Module Weight: 15 g
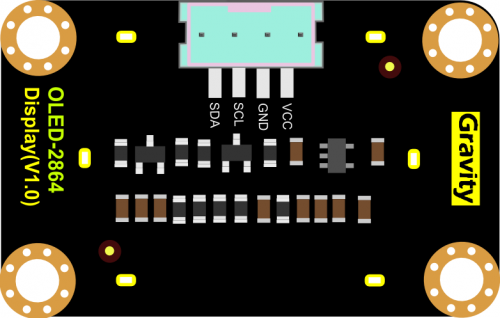
Board Overview

| Num | Label | Description |
|---|---|---|
| 1 | VCC | 3.3~5V |
| 2 | GND | GND |
| 3 | SCL | I2C clock |
| 4 | SDA | I2C Data |
Tutorial
In this section, we'll show you how does it work.
Requirements
-
Hardware
- DFRduino UNO (or similar) x 1
- Gravity: I2C OLED-2864 Display x1
- M-M/F-M/F-F Jumper wires
-
Software
- Arduino IDE, Click to Download Arduino IDE from Arduino®
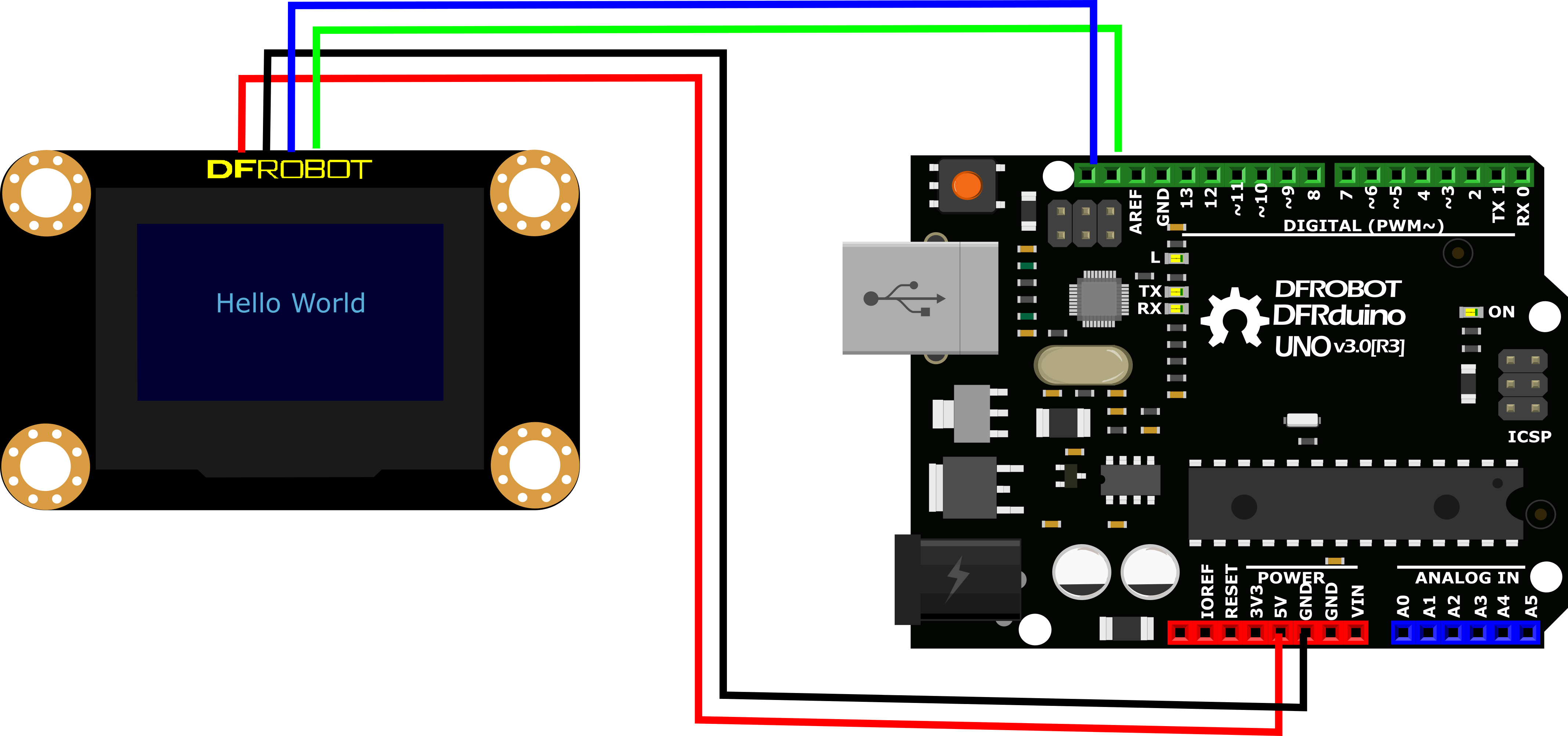
Connection Diagram

Sample Code
-
Download Arduino U8glib library first. (If you are using Arduino/Genuino 101, please use U8g2 library) How to install Libraries in Arduino IDE
-
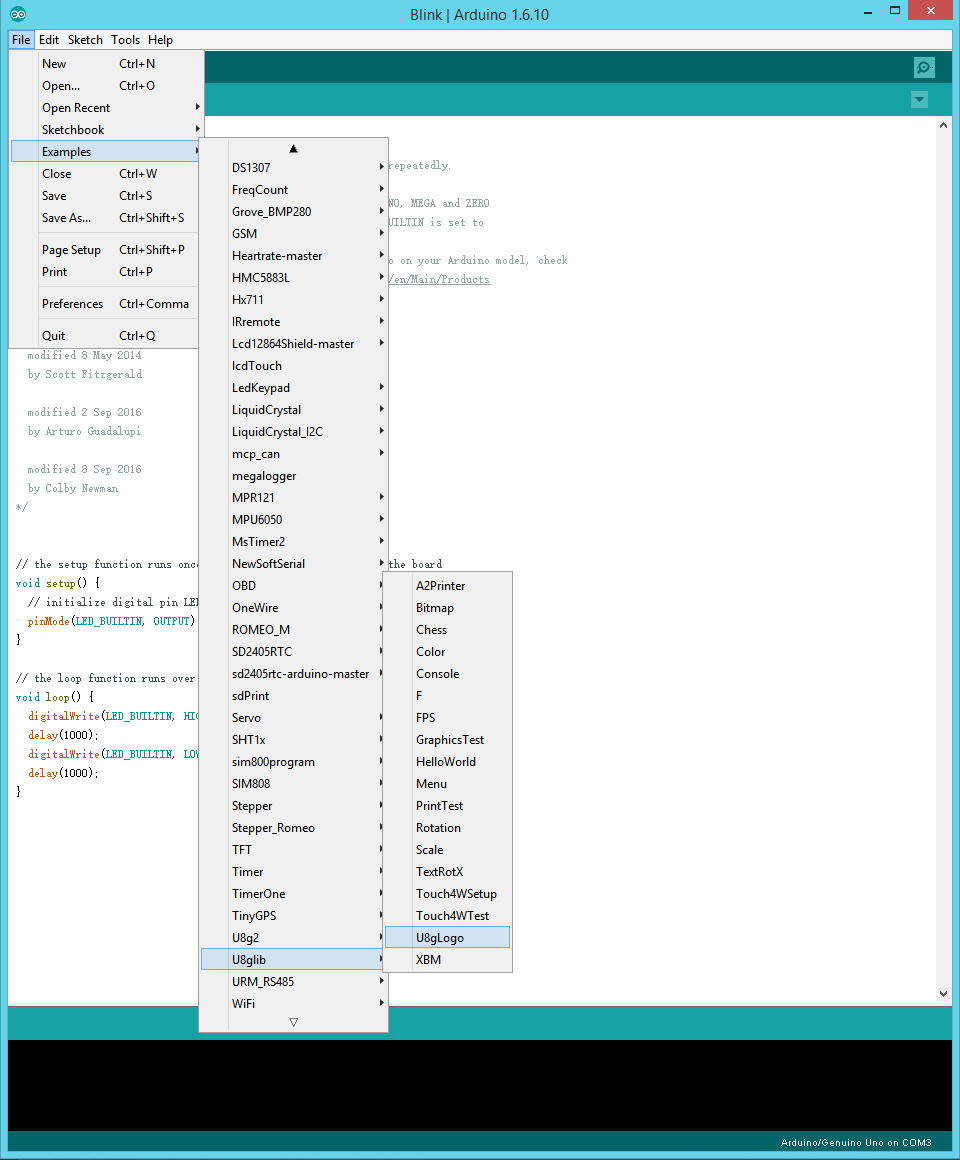
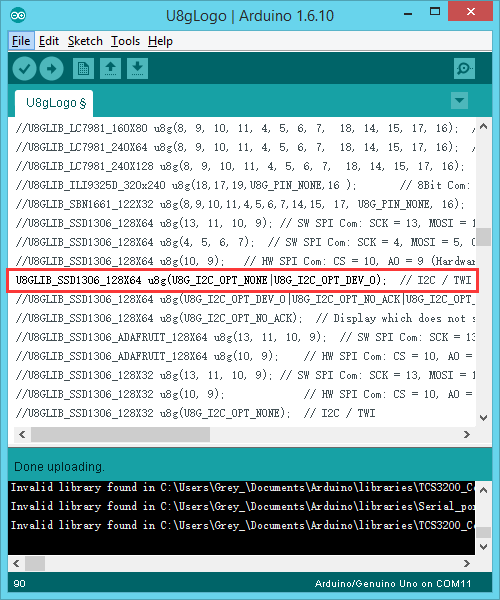
Open Arduino IDE, File > Examples > U8glib > U8GLogo:

- Find '''U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); // I2C / TWI ''', uncomment it (Delete //).

/*
U8gLogo.pde
Put the U8GLIB logo on the display.
>>> Before compiling: Please remove comment from the constructor of the
>>> connected graphics display (see below).
Universal 8bit Graphics Library, https://github.com/olikraus/u8glib/
Copyright (c) 2012, [email protected]
All rights reserved.
Redistribution and use in source and binary forms, with or without modification,
are permitted provided that the following conditions are met:
Redistributions of source code must retain the above copyright notice, this list
of conditions and the following disclaimer.
Redistributions in binary form must reproduce the above copyright notice, this
list of conditions and the following disclaimer in the documentation and/or other
materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND
CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES,
INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE
DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR
CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL,
SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT
NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER
CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT,
STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE)
ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF
ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
*/
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); // I2C / TWI
//#define MINI_LOGO
void drawColorBox(void)
{
u8g_uint_t w, h;
u8g_uint_t r, g, b;
w = u8g.getWidth() / 32;
h = u8g.getHeight() / 8;
for ( b = 0; b < 4; b++ )
for ( g = 0; g < 8; g++ )
for ( r = 0; r < 8; r++ )
{
u8g.setColorIndex((r << 5) | (g << 2) | b );
u8g.drawBox(g * w + b * w * 8, r * h, w, h);
}
}
void drawLogo(uint8_t d)
{
#ifdef MINI_LOGO
u8g.setFont(u8g_font_gdr17r);
u8g.drawStr(0 + d, 22 + d, "U");
u8g.setFont(u8g_font_gdr20n);
u8g.drawStr90(17 + d, 8 + d, "8");
u8g.setFont(u8g_font_gdr17r);
u8g.drawStr(39 + d, 22 + d, "g");
u8g.drawHLine(2 + d, 25 + d, 34);
u8g.drawVLine(32 + d, 22 + d, 12);
#else
u8g.setFont(u8g_font_gdr25r);
u8g.drawStr(0 + d, 30 + d, "U");
u8g.setFont(u8g_font_gdr30n);
u8g.drawStr90(23 + d, 10 + d, "8");
u8g.setFont(u8g_font_gdr25r);
u8g.drawStr(53 + d, 30 + d, "g");
u8g.drawHLine(2 + d, 35 + d, 47);
u8g.drawVLine(45 + d, 32 + d, 12);
#endif
}
void drawURL(void)
{
#ifndef MINI_LOGO
u8g.setFont(u8g_font_4x6);
if ( u8g.getHeight() < 59 )
{
u8g.drawStr(53, 9, "code.google.com");
u8g.drawStr(77, 18, "/p/u8glib");
}
else
{
u8g.drawStr(1, 54, "code.google.com/p/u8glib");
}
#endif
}
void draw(void) {
if ( u8g.getMode() == U8G_MODE_R3G3B2 ) {
drawColorBox();
}
u8g.setColorIndex(1);
if ( U8G_MODE_GET_BITS_PER_PIXEL(u8g.getMode()) > 1 ) {
drawLogo(2);
u8g.setColorIndex(2);
drawLogo(1);
u8g.setColorIndex(3);
}
drawLogo(0);
drawURL();
}
void setup(void) {
// flip screen, if required
//u8g.setRot180();
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
u8g.setColorIndex(1);
} while ( u8g.nextPage() );
// rebuild the picture after some delay
delay(200);
}
Expected Results
Now, you will get the Logo on the display.
FAQ
| For any questions, advice or cool ideas to share, please visit the DFRobot Forum. |
|---|