1. Introduction
Introducing this grand 2.0-inch color serial display perfectly compatible with micro:bit!
Tired of the limited display effects of the micro:bit's LED matrix screen? Don't worry! This innovative serial display is specifically designed to be compatible with micro:bit, supporting MakeCode and Mind+ graphical programming. It's incredibly easy to use, with just a single command from the micro:bit, you can display text, icons, animations, and controls on the screen, achieving a visually appealing color display.
The serial screen comes with a rich library of high-definition images, GIF animations, and 200+ color icons, covering various fields such as environment, weather, emotions, and science, making it suitable for most display scenarios. What's even better, it also includes a variety of cool LVGL dynamic widgets, such as progress bars, sliders, compasses, gauges, and charts. In addition, it supports display of texts in four languages: Chinese, English, Japanese, and Korean, allowing for a combination of graphics and text. Furthermore, the serial screen provides a built-in 8MB USB interface for users to store custom icons or images, making the interface design more diverse. The serial screen can simultaneously display images, text, and widgets smoothly and without any delay, creating an outstanding screen display.
Moreover, all these features are already built into the main control chip of the display screen, so there is no need to worry about writing complex programs to drive LVGL or display images and text. Additionally, there is no need to worry about the I2C speed of this serial screen, as it has integrated all the LVGL effects into the display screen chip and uses a dedicated font chip to display texts in four languages. The I2C interface is only used for sending display commands, making it simple and smooth to use.
This product is not only compatible with micro:bit but also with Arduino, ESP32, and other main control boards, making it suitable for data collection display, instrument measurement, and other scenarios.
Please remove the USB flash drive from the computer after selecting "Eject" to prevent any loss of data stored within the device.
2. Features
- Supports I2C and UART communication, compatible with various controllers such as micro:bit, Arduino, ESP32, and Control Board.
- Supports MakeCode, Mind+ graphical programming, and Arduino IDE for low-code programming.
- Built-in 200+ color icons covering environment, weather, emotions, science, and more.
- Supports high-definition images and GIF animations.
- Provides 8MB storage space, allowing the use of custom images, icons, and GIF animations via USB.
- Supports display in four languages: Chinese, English, Korean, and Japanese, making it convenient for local language teaching in conjunction with Mind+ programming.
- Supports basic graphic displays such as dots, lines, and polygons.
- Built-in widgets such as progress bars, compasses, and gauges for dynamic data display.
- Customizable display effects, smooth operation with no delay.
3. Applications
- Wearable devices
- Desktop weather station
- Data collection display
- Data statistics display
- Instrument measurement
4. Specification
Basic Specifications
- Power Supply Voltage: DC 3.3V~5V
- Static Power Consumption: <70mA
- Power Interface: PH2.0-4P Gravity interface
- Communication Method: I2C/UART
- Communication Interface: PH2.0-4P Gravity interface
- USB Drive Interface: USB-C
- USB Drive Space: 8MB
- Dimensions: 62mm×42mm×10mm
- Mounting Hole Diameter: 3.0mm
Display Specifications
- Size: 2.0 inches
- Resolution: 320×240
- Display Area: 40.8×30.6mm
- Display Color: 16-bit color depth (RGB565)
- Viewing Angle: 80/80/80/80
- Brightness: 250cd/㎡
5. Dimensions

6. Function Description

| Interface Name | Function Description |
|---|---|
| Gravity Interface | PH2.0-4P port, supports I2C and UART (interface voltage level: 3.3V~5V) |
| DIP Switch | Switches between I2C and UART communication modes, factory default is I2C mode |
| USB-C Interface | USB flash drive interface. When the Gravity interface is connected, this interface can also be used to view the contents of the USB flash drive. Note: This interface is only for USB flash drive functionality and cannot be used for programming. |
| Power Indicator LED | Blue LED indicator, indicates the power status |
| RST Button | Reset button, pressing it will clear the running program in the MCU |
| BOOT Button | Used only for firmware burning |
7. Arduino UNO Tutorial
7.1 Hardware Preparation
- DFRduino UNO R3 (SKU: DFR0216) ×1
- Gravity: I2C&UART Color Display Module (SKU: DFR0997) ×1
- PH2.0-4P cable ×1
- USB cable ×1
7.2 Software Preparation
- Download Arduino IDE: Click here to download Arduino IDE
- Download Arduino library: Click here to download DFRobot_LcdDisplay library. Click here to see the tutorial: How to install a library?
7.3 Tutorial
7.3.1 Hardware Connection Diagram
I2C Communication Mode:

Pin Connection Description:
- Display: + Pin --- (Connect to) --- Controller: 5V
- Display: - Pin --- (Connect to) --- Controller: GND
- Display: C Pin --- (Connect to) --- Controller: SCL
- Display: D Pin --- (Connect to) --- Controller: SDA
UART Communication Mode:

Pin Connection Description:
- Display: + Pin --- (Connect to) --- Controller: 5V
- Display: - Pin --- (Connect to) --- Controller: GND
- Display: R Pin --- (Connect to) --- Controller: 5/TX
- Display: T Pin --- (Connect to) --- Controller: 4/RX
7.3.2 Function Demonstration
7.3.2.1 Background Color or Image Display
Function Description: Set the background of the display to your preferred color or a custom image.
Arduino Code:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
void setup(void){
lcd.begin(); // Display screen initialization
lcd.cleanScreen();
}
void loop(void)
{
lcd.setBackgroundColor(ORANGE); // Set background color
delay(1000);
lcd.setBackgroundColor(0xFF0000); // Set background color, color can also be represented in hexadecimal as 0xFF0000
delay(1000);
lcd.setBackgroundImg(0,"bgScience.png"); // 0 -> indicates the image source is the built-in storage of the display
delay(1000);
lcd.setBackgroundImg(1,"UDisk_Cat.png"); // 1 -> indicates the image source is the USB flash drive storage of the display
delay(1000);
}
Display Effect:

7.3.2.2 Text and Date/Time Display
Function Description:
Display Text: Supports displaying text in four languages: Chinese, English, Japanese, and Korean.
Display Date and Time: The date has a separate API, but it can also be displayed using text.
Arduino Code:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t labelId = 0;
uint8_t lcdTimeId = 0;
void setup(void){
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void)
{
//The fourth parameter is the font size, where 0 represents a font height of 24 pixels and 1 represents a font height of 12 pixels.
//This parameter is only applicable to eChina and eAscii text.
labelId = lcd.drawString( 10, 10, "Hello, World\nhello,World2024\n안녕하세요こんにちは\nПривет мирΓεια σου κόσμε", 0, BLUE);
lcdTimeId = lcd.drawLcdTime(10, 90, 15, 26, 00, 1, BLUE); //Display time
lcd.drawLcdDate(10, 120, 4, 7, 7, 0, BLUE); //Display date
delay(2000);
lcd.updateString( labelId, 10, 10, "Hello, World", 1, BLACK);//Update text
delay(2000);
lcd.updateLcdTime(lcdTimeId, 10, 90, 20, 10, 20, 1, BLACK); //Update time
delay(2000);
lcd.cleanScreen(); //The clean screen API will delete all the displayed content
}
Display Effect:

7.3.2.3 Basic Graphics Display
Function Description:
The display has built-in instructions for basic graphics, which allows you to display points, lines, rectangles, circles, triangles, and other basic graphics on the display screen with simple commands, meeting various display requirements.
Except for drawing points, other basic graphics can be modified in terms of position, size, border color, fill color, etc.
Arduino Code:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t lineId;
uint8_t rectsId;
uint8_t circlesId;
uint8_t trianglesId;
void setup(void){
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void){
// // Draw a point
// lcd.drawLPixe(120, 120, BLUE);
// delay(1000);
// lcd.cleanScreen();
// delay(200);
// Draw a line
lineId = lcd.drawLine(100, 20, 100, 100, 10, ORANGE);
delay(1000);
lcd.updateLine(lineId, 100, 20, 100, 300, 10, GREEN);
delay(1000);
lcd.deleteLine(lineId);
delay(1000);
// Draw a rectangle
// Draw a rectangle with a size of 320x240 starting from the top left corner, border width of 1, random border color, no fill, fill color is blue, no rounded corners
rectsId = lcd.drawRect(0, 0, 300, 200, 2, YELLOW, 1, BLACK, 0);
delay(1000);
lcd.updateRect(rectsId, 0, 0, 250, 120, 2, BLUE, 1, PURPLE, 1);
delay(1000);
lcd.deleteRect(rectsId);
delay(1000);
// Draw a circle
// Draw a circle with a radius of 10 centered at (160,120), border width of 10, random border color, no fill
circlesId = lcd.drawCircle(160, 120, 80, 10, RED, 0, WHITE);
delay(1000);
lcd.updateCircle(circlesId, 160, 120, 80, 2, RED, 1, BLUE);
delay(1000);
lcd.deleteCircle(circlesId);
delay(1000);
// Draw a triangle
// Draw a triangle with the top center of the screen as the vertex and the bottom of the screen as the other two vertices
trianglesId = lcd.drawTriangle(160, 0, 0, 239, 319, 239, 3, BLACK, 0, WHITE);
delay(1000);
lcd.updateTriangle(trianglesId, 160, 0, 0, 239, 319, 239, 3, BLACK, 1, YELLOW);
delay(1000);
lcd.deleteTriangle(trianglesId);
delay(1000);
}
Display Effect:

7.3.2.4 Icon Display
Function Description: Display icons stored in the U-disk storage. The icons can be updated in terms of position and size.
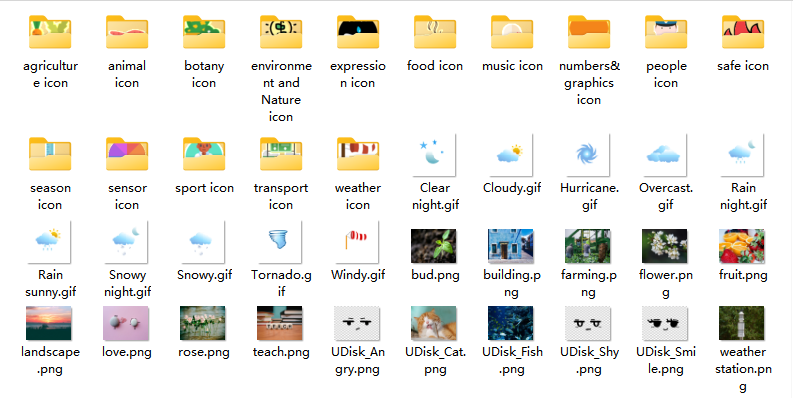
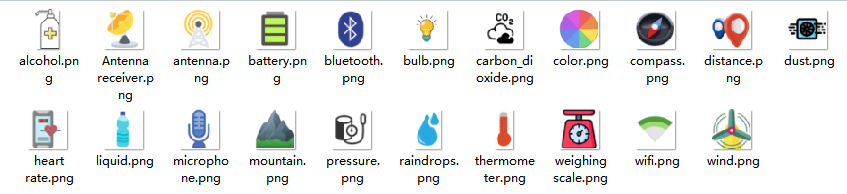
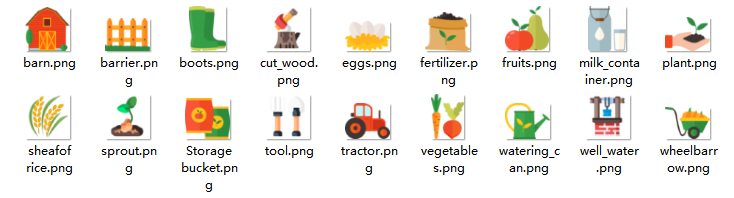
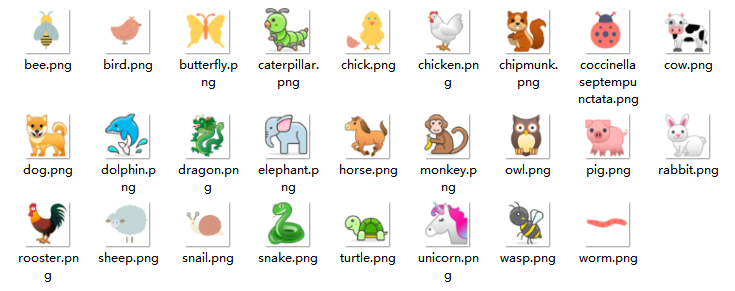
The U-disk contains 200+ icons, including some animated icons and images with a resolution of 320x240, as shown below.

Here are some examples of exquisite icons:
sensor icon

agriculture icon

animal icon

botany icon

environment icon

transport icon

There are also other categories of icons, such as those for expressions, food, music, digital graphics, people, safety, seasons, sports, and weather, which will not be displayed one by one. You can connect the module's Type-C interface to a computer, check the USB drive to make a selection. If you don't find a suitable one, you can download your own pictures to the USB drive for use.
💡Note:
- After plugging in the USB drive and selecting a picture, you need to power the display on again to ensure it displays properly.
- When calling an icon or picture, it is necessary to ensure that the names of the folder, icon, or picture in the code are consistent with those in the USB drive.
- Requirements for custom picture formats in the USB drive:
- PNG format;
- Background pictures should be adapted to a resolution of 320×240;
- Icons should be adapted to a resolution of 64×64;
- Animated pictures should be adapted to a resolution of 64×64.
Arduino Code:
#include "DFRobot_LcdDisplay.h"
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
uint8_t iconId;
uint8_t gificonId;
uint8_t pictureId;
void setup(void)
{
lcd.begin();
lcd.cleanScreen();
delay(500);
lcd.setBackgroundColor(WHITE);
}
void loop(void){
// Display an icon with a resolution of 64x64
iconId = lcd.drawIcon(120, 100, "/weather icon/rainbow2.png", 256);
delay(2000);
lcd.updateIcon(iconId, 120, 100, "/transport icon/high-speed railway.png", 256);
delay(2000);
lcd.deleteIcon(iconId);
// Display an animated icon with a resolution of 64x64
gificonId = lcd.drawGif(120, 100, "Cloudy.gif", 256);
delay(2000);
lcd.deleteGif(gificonId);
delay(2000);
// Display an image with a resolution of 320x240
pictureId = lcd.drawIcon(0, 0, "rose.png", 256);
delay(2000);
lcd.updateIcon(pictureId, 0, 0, "fruit.png", 256);
delay(2000);
lcd.deleteIcon(pictureId);
}
Display Effect:

7.3.2.5 Widget Display
-
Bar Function Description:
The progress bar control allows users to create the control first, and then set the value of the progress bar to be displayed.
The control can also be modified in terms of position, size, and color. It can also be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t barId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); barId = lcd.creatBar(120, 10, /*width=*/50, /*height=*/200, BLUE); delay(2000); lcd.updateBar(barId, 120, 10, 20, 200, BLUE); delay(2000); } void loop(void) { lcd.setBarValue(barId,random(100)); delay(1000); }Display Effect:

-
Slider Function Description:
The slider control allows users to create the control first, and then set the value of the slider to be displayed.
The control can also be modified in terms of position, size, and color. It can also be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t SliderId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); SliderId = lcd.creatSlider(20, 120, 200, 30, BLUE); delay(2000); lcd.updateSlider(SliderId, 50, 120, 200, 30, GREEN); delay(2000); } void loop(void) { lcd.setSliderValue(SliderId,random(100)); delay(1000); }Display Effect:

-
Compass Function Description:
The compass control allows users to create the control first, and then set the value of the compass pointer to be displayed.
The control can also be modified in terms of position and size, and it can be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t compassId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); compassId = lcd.creatCompass(0, 0, 150); delay(2000); lcd.updateCompass(compassId, 30, 0, 256); delay(2000); } void loop(void) { lcd.setCompassScale(compassId,random(3600));//Accuracy is set to 3600 delay(1000); }Display Effect:

-
Gauge Function Description:
The gauge control allows users to create the control first, and then set the value of the gauge to be displayed.
The control can also be modified in terms of position, size, start and end scale, base color, and pointer color. It can also be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t gaugeId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); gaugeId = lcd.creatGauge(0, 0, 200, 0, 100, BLACK, YELLOW); delay(2000); lcd.updateGauge(gaugeId, 30, 0, 230, 0, 100, BLACK, GREEN); delay(2000); } void loop(void) { lcd.setGaugeValue(gaugeId,random(100)); delay(1000); }Display Effect:

-
Line Meter Function Description:
The line meter control allows users to create the control first, and then set the value of the line meter to be displayed.
The control can also be modified in terms of position, size, start and end scale, base color, and pointer color. It can also be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t lineMeterId; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(200); lcd.setBackgroundColor(WHITE); lineMeterId = lcd.creatLineMeter(0, 0, 200, 0, 100, BLACK, YELLOW); delay(2000); lcd.updateLineMeter(lineMeterId, 30, 0, 230, 0, 100, BLACK, GREEN); delay(2000); } void loop(void) { lcd.setMeterValue(lineMeterId,random(100)); delay(1000); }Display Effect:

-
Chart Function Description:
Step 1: The chart control allows users to create the control first, set the text to be displayed on the x-axis and y-axis, set the background color of the chart, and set the chart style (there are 3 styles: 1-line shadow chart, 2-bar chart, 3-line shadow chart).
Step 2: Then create the color of the chart data series.
Step 3: Add data to the chart data series. The key elements include: data name, data group name, and number of points to be displayed.
(The number of displayed data points should be set according to the screen size, because the space for displaying the x-axis content is limited)
The chart color and style can be modified. The color of the chart data series can also be modified. The chart can also be deleted.
Arduino Code:
#include "DFRobot_LcdDisplay.h" DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c); uint8_t chartId; uint8_t id1; uint16_t point1[6] = {random(100),random(100),random(100),random(100),random(100),random(100)}; void setup(void){ lcd.begin(); lcd.cleanScreen(); delay(500); lcd.setBackgroundColor(WHITE); // Create a chart, set the background color to white, and set the mode to line chart mode chartId = lcd.creatChart("Jan\nFeb\nMar\nApr\nMay\nJun", "100\n80\n60\n40\n20\n0", 0xFFFFFF, 1); id1 = lcd.creatChartSeries(chartId, /*color*/RED); // Create a red data series on this chart lcd.addChartSeriesData(chartId, id1, point1, 6); // Add 6 data points to the data series delay(2000); lcd.updateChartSeries(chartId, id1, 0x0000FF); // Update the color of the data series lcd.updateChart(chartId, 0x00FF00, 2); // Update the color of the chart grid and background } void loop(void){ lcd.updateChartPoint(chartId, id1, 0, random(100)); lcd.updateChartPoint(chartId, id1, 1, random(100)); lcd.updateChartPoint(chartId, id1, 2, random(100)); lcd.updateChartPoint(chartId, id1, 3, random(100)); lcd.updateChartPoint(chartId, id1, 4, random(100)); lcd.updateChartPoint(chartId, id1, 5, random(100)); lcd.updateChartPoint(chartId, id1, 6, random(100)); delay(2000); }Display Effect:

7.3.3 Comprehensive Example - Weather Station
Function Description:
The display screen can be combined with Arduino UNO and various weather environmental sensors (including temperature and humidity sensors, UV sensors, and pressure sensors) to create a visually appealing weather station display interface. The display screen can show various icons, animations, text, time, and other effects.
List of Sensors in this Example:
- SEN0251 Gravity: BMP388 Pressure and Temperature Sensor
- SEN0540 Gravity: LTR390-UV UV Sensor
- DFR0067 Gravity: DHT11 Temperature and Humidity Sensor (Arduino Compatible)
Hardware Connection:

Software Preparation:
- Download Arduino libraries: UV Sensor Library RTU Library
- Download BMP388 Library
- Download DHT11 Sample Code and Library
Arduino Code:
#include "DFRobot_LcdDisplay.h"
#include <MsTimer2.h>
DFRobot_Lcd_IIC lcd(&Wire, /*I2CAddr*/ 0x2c);
//LTR390 UV Sensor
#include "DFRobot_LTR390UV.h"
#include <SoftwareSerial.h>
#define UARTMODE //UART mode
SoftwareSerial mySerial(/*rx =*/4, /*tx =*/5);
DFRobot_LTR390UV ltr390(/*addr =*/LTR390UV_DEVICE_ADDR, /*s =*/&mySerial);
//BMP388 Pressure Sensor
#include <DFRobot_BMP3XX.h>
DFRobot_BMP388_I2C sensor(&Wire, sensor.eSDOVDD);
#define CALIBRATE_ABSOLUTE_DIFFERENCE
//DHT11 Temperature and Humidity Sensor
#include <dht11.h>
dht11 DHT;
#define DHT11_PIN 10
uint8_t Tem, Hum, Pre, Ult, lcdTimeId,labelId1,labelId2,labelId3,labelId4;
uint8_t hour = 9, Minute = 8, second = 56;
uint8_t lastSecond = 0;
void flash() //Interrupt processing program for time change
{
second++;
if (second > 59) {
second = 0;
Minute++;
}
if (Minute > 59) {
Minute = 0;
hour++;
}
}
void setup(void){
lcd.begin();
lcd.setBackgroundColor(WHITE);
lcd.cleanScreen();
delay(500);
MsTimer2::set(1000, flash); // Set the interrupt function, enter the interrupt every 1000ms
MsTimer2::start(); // Start counting
lcdTimeId = lcd.drawLcdTime(10, 90, hour, Minute, second, 1, LIGHTGREY); //Display the current time
lcd.drawLcdDate(10, 120, 4, 7, 7, 0, LIGHTGREY); //Display the current date
lcd.drawGif(20, 5, "Cloudy.gif", 512); //Create an icon
//Create icons for corresponding sensors
lcd.drawIcon(124, -8, "/sensor icon/thermometer.png", 120);
lcd.drawIcon(119, 35, "/sensor icon/raindrops.png", 120);
lcd.drawIcon(110, 78, "/sensor icon/pressure.png", 120);
lcd.drawIcon(109, 118, "/season icon/sunny.png", 120);
//Create multiple icons
lcd.drawIcon(0, 176, "/botany icon/Potted plant flower.png", 256);
lcd.drawIcon(53, 176, "/botany icon/cactus3.png", 256);
lcd.drawIcon(106, 176, "/botany icon/grass.png", 256);
lcd.drawIcon(159, 176, "/botany icon/grass1.png", 256);
lcd.drawIcon(212, 176, "/botany icon/cactus1.png", 256);
lcd.drawIcon(265, 176, "/botany icon/cactus2.png", 256);
//Create progress bars to display temperature
Tem = lcd.creatBar(164, 22, 80, 15, ORANGE);
labelId1 = lcd.drawString( 255, 22, "0°C", 0, ORANGE);
//Create progress bars to display humidity
Hum = lcd.creatBar(164, 62, 80, 15, RED);
labelId2 = lcd.drawString( 255, 62, "0%", 0, RED);
//Create progress bars to display pressure
Pre = lcd.creatBar(164, 102, 80, 15, BLUE);
labelId3 = lcd.drawString( 255, 102, "0Pa", 0, BLUE);
//Create progress bars to display UV intensity
Ult = lcd.creatBar(164, 142, 80, 15, GREEN);
labelId4 = lcd.drawString( 255, 142, "0lux", 0, GREEN);
//LTR390 UV Sensor initialization settings
#define UARTMODE
mySerial.begin(9600);
Serial.begin(115200);
while(ltr390.begin() != 0){
Serial.println(" Sensor initialize failed!!");
delay(1000);
}
Serial.println(" Sensor initialize success!!");
ltr390.setALSOrUVSMeasRate(ltr390.e18bit,ltr390.e100ms);//18-bit data, sampling time 100ms
ltr390.setALSOrUVSGain(ltr390.eGain3);//3x gain
ltr390.setMode(ltr390.eALSMode);//Set UV mode
//BMP388 Pressure Sensor initialization settings
int rslt;
while( ERR_OK != (rslt = sensor.begin()) ){
if(ERR_DATA_BUS == rslt){
Serial.println("Data bus error!!!");
}else if(ERR_IC_VERSION == rslt){
Serial.println("Chip versions do not match!!!");
}
delay(3000);
}
Serial.println("Begin ok!");
while( !sensor.setSamplingMode(sensor.eUltraPrecision) ){
Serial.println("Set samping mode fail, retrying....");
delay(3000);
}
delay(100);
#ifdef CALIBRATE_ABSOLUTE_DIFFERENCE
if( sensor.calibratedAbsoluteDifference(540.0) ){
Serial.println("Absolute difference base value set successfully!");
}
#endif
float sampingPeriodus = sensor.getSamplingPeriodUS();
Serial.print("samping period : ");
Serial.print(sampingPeriodus);
Serial.println(" us");
float sampingFrequencyHz = 1000000 / sampingPeriodus;
Serial.print("samping frequency : ");
Serial.print(sampingFrequencyHz);
Serial.println(" Hz");
delay(1000);
}
void loop(void){
if(lastSecond != second){
lastSecond = second;
lcd.updateLcdTime(lcdTimeId, 10, 90, hour, Minute, lastSecond, 1, LIGHTGREY); //Display the current time
}
delay(100);
uint32_t date4 = 0;
date4 = ltr390.readALSTransformData(); //Get the transformed data of ambient light
float date3 = sensor.readPressPa(); //Get the pressure data of the pressure sensor
DHT.read(DHT11_PIN); //Get the temperature and humidity data of the temperature and humidity sensor
Serial.println("-------------");
Serial.println(DHT.temperature);
Serial.println(DHT.humidity);
Serial.println(date3);
Serial.println(date4);
//Set the value of the progress bars
lcd.setBarValue(Tem, DHT.temperature);
lcd.updateString(labelId1, 255, 22, String(DHT.temperature)+"°C", 0, ORANGE);
delay(100);
lcd.setBarValue(Hum, DHT.humidity);
lcd.updateString(labelId2, 255, 62, String(DHT.humidity)+"%", 0, RED);
delay(100);
lcd.setBarValue(Pre, date3);
lcd.updateString(labelId3, 255, 102, String(date3)+"Pa", 0, BLUE);
delay(100);
lcd.setBarValue(Ult, date4);
lcd.updateString(labelId4, 255, 142, String(date4)+"lux", 0, GREEN);
delay(100);
}
Display Effect:

8. Micro:bit Tutorial
8.1 Hardware Preparation
- micro:bit V2 board (SKU: MBT0039) x 1
- micro:bit IO expansion board (SKU: MBT0008) x 1
- Gravity: I2C&UART Color Display Module (SKU: DFR0997) ×1
- PH2.0-4P jumper wire x 1
- USB cable x 1
8.2 Software Preparation
- MakeCode programming platform: Click here to open MakeCode
- MakeCode I2C library address: https://github.com/DFRobot/pxt-DFRobot_lcdDisplay
8.3 Tutorial
8.3.1 Hardware Connection Diagram
When using the MakeCode programming platform, this product only supports I2C communication.
I2C communication connection diagram:

8.3.2 Function Demonstration
8.3.2.1 Background Color or Image Display
Function Description: Set the background color of the display. Or display a custom image from the USB drive (fixed resolution 320×240). Enter the image name, for example, "fruit.png".
MakeCode programming:

Display effect:

8.3.2.2 Text Display
Function Description: Display text, time, and date.
Note: Each display type has a corresponding number. For example, text, icon, widget, graphics, etc., each type can be assigned a number up to 255. Each number corresponds to the text, so each text can be deleted by specifying the number.
💡 Note: Only English display is supported in MakeCode.
MakeCode programming:

Display effect:

8.3.2.3 Icon Display
Function Description: Display icons stored in the U-disk storage. The icons can be updated in terms of position and size.
The U-disk contains 200+ icons, including some animated icons and images with a resolution of 320x240, as shown below.

Here are some examples of exquisite icons:
sensor icon

agriculture icon

animal icon

botany icon

environment icon

transport icon

There are also other categories of icons, such as those for expressions, food, music, digital graphics, people, safety, seasons, sports, and weather, which will not be displayed one by one. You can connect the module's Type-C interface to a computer, check the USB drive to make a selection. If you don't find a suitable one, you can download your own pictures to the USB drive for use.
💡Note:
- After plugging in the USB drive and selecting a picture, you need to power the display on again to ensure it displays properly.
- When calling an icon or picture, it is necessary to ensure that the names of the folder, icon, or picture in the code are consistent with those in the USB drive.
- Requirements for custom picture formats in the USB drive:
- PNG format;
- Background pictures should be adapted to a resolution of 320×240;
- Icons should be adapted to a resolution of 64×64;
- Animated pictures should be adapted to a resolution of 64×64.
MakeCode programming:

Display effect:

8.3.2.4 Basic Graphics Display
Function Description: Display basic graphics such as lines, rectangles, circles, triangles, etc. on the display. The position, size, border color, fill color, and other parameters can be modified.
MakeCode programming:

Display effect:

8.3.2.5 Widget Display
-
Bar Function: You need to create a progress bar widget first, and then set the value to be displayed on the progress bar. This widget can be modified in terms of position, size, and color, and can also be deleted.
MakeCode programming:

Display effect:

-
Slider Function:
The slider widget allows users to create the widget first, and then set the value to be displayed on the slider.
This widget can be modified in terms of position, size, and color, and can also be deleted.
MakeCode programming:

Display effect:

-
Compass Function: You need to create the compass widget first, and then set the value to be displayed on the compass pointer. This widget can be modified in terms of position, size, and can also be deleted.
MakeCode programming:

Display effect:

-
Gauge Function: You need to create the gauge widget first, and then set the value to be displayed on the gauge. This widget can be modified in terms of position, size, starting and ending scale, base color, and pointer color, and can also be deleted.
MakeCode programming:

Display effect:

-
Linear Gauge Function: You need to create the linear gauge widget first, and then set the value to be displayed on the linear gauge. This widget can be modified in terms of position, size, starting and ending scale, base color, and pointer color, and can also be deleted.
MakeCode programming:

Display effect:

-
Chart Function:
Step 1: You need to create the chart widget first, set the content of the horizontal and vertical axes, chart background color, and chart style (there are 3 types: 1-line shadow chart, 2-bar chart, 3-line shadow chart).
Step 2: Create the color for the chart data series.
Step 3: Add data to the chart data series, including data name, data group name, and the number of data points to be displayed.
(The number of data points displayed should be set according to the screen size, as the space for displaying the horizontal axis content is limited)
The colors and styles of the chart widget can be modified. The colors of the chart data series can also be modified. The chart can also be deleted.
MakeCode programming:

Display effect:

9. API Function Library
/**
* @fn begin
* @brief initialization function
* @return Boolean type, initialized state
* @retval true succeed
* @retval false failed
*/
bool begin();
/**
* @fn setBackgroundColor
* @brief Set the Background Color object
* @param bg_color Background Color(R,G,B)
*/
void setBackgroundColor(uint32_t bg_color = 0xFF0000);
/**
* @fn setBackgroundImg
* @brief Set the background image object
* @param location Built-in or external images
* @param str Picture path
*/
void setBackgroundImg(uint8_t location, String str);
/**
* @fn cleanScreen
* @brief Clear the screen to clear all control objects on the screen
*/
void cleanScreen();
/**
* @fn drawPixel
* @brief Draw pixels on the screen
* @param x The x coordinate of the pixel
* @param y The y coordinate of the pixel
* @param color the color of the pixel, RGB888 format
*/
void drawPixel(int16_t x, int16_t y, uint32_t color);
/**
* @fn drawLine
* @brief Draw a straight line on the screen.
* @param x0 Start X-coordinate of the line.
* @param y0 Start Y-coordinate of the line.
* @param x1 End X-coordinate of the line.
* @param y1 End Y-coordinate of the line.
* @param width line width
* @param color the color of the line, RGB888 format
* @return line control handle
*/
uint8_t drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint8_t width, uint32_t color);
/**
* @fn updateLine
* @brief Update a straight line on the screen.
* @param id Line control handle
* @param x0 Start X-coordinate of the line.
* @param y0 Start Y-coordinate of the line.
* @param x1 End X-coordinate of the line.
* @param y1 End Y-coordinate of the line.
* @param width line width
* @param color the color of the line, RGB888 format
*/
void updateLine(uint8_t id, int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint8_t width, uint32_t color);
/**
*
* @fn deleteLine
* @brief Delete line
* @param id line control handle
*/
void deleteLine(uint8_t id);
/**
* @fn drawRect
* @brief Draw rectangles on the screen
* @param x Start of rectangle x coordinate
* @param y Start of rectangle y coordinate
* @param w Width of a rectangle
* @param h Height of rectangle
* @param borderWidth border width
* @param borderColor border color
* @param fill fill
* @param fillColor fill color
* @param rounded rounded
* @return rect control handle
*
*/
uint8_t drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor, uint8_t rounded);
/**
* @fn updateRect
* @brief update rectangles on the screen
* @param id rectangles control handle
* @param x Start of rectangle x coordinate
* @param y Start of rectangle y coordinate
* @param w Width of a rectangle
* @param h Height of rectangle
* @param borderWidth border width
* @param borderColor border color
* @param fill fill
* @param fillColor fill color
* @param rounded rounded
*
*/
void updateRect(uint8_t id, int16_t x, int16_t y, int16_t w, int16_t h, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor, uint8_t rounded);
/**
*
* @fn deleteRect
* @brief Delete rectangles
* @param id rectangles control handle
*/
void deleteRect(uint8_t id);
/**
* @fn drawCircle
* @brief Draw circles on the screen
* @param x Center of the circle x coordinate
* @param y Center of the circle y coordinate
* @param r Radius of the circle
* @param borderWidth border width
* @param borderColor border Color
* @param fill fill
* @param fillColor fill color
* @return circle control handle
*/
uint8_t drawCircle(int16_t x, int16_t y, int16_t r, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
* @fn updateCircle
* @brief Update circles on the screen
* @param id Circles control handle
* @param x Center of the circle x coordinate
* @param y Center of the circle y coordinate
* @param r Radius of the circle
* @param borderWidth border width
* @param borderColor border Color
* @param fill fill
* @param fillColor fill color
*/
void updateCircle(uint8_t id, int16_t x, int16_t y, int16_t r, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
*
* @fn deleteCircle
* @brief Delete circles
* @param id circles control handle
*/
void deleteCircle(uint8_t id);
/**
* @fn drawTriangle
* @brief Draw a triangle on the screen
* @param x0 The x-coordinate of the first point of the triangle
* @param y0 The y-coordinate of the first point of the triangle
* @param x1 The x-coordinate of the second point of the triangle
* @param y1 The y-coordinate of the second point of the triangle
* @param x2 The x-coordinate of the third point of the triangle
* @param y2 The y-coordinate of the third point of the triangle
* @param borderWidth border width
* @param borderColor border color
* @param fill fill
* @param fillColor fill color
* @return triangle control handle
*/
uint8_t drawTriangle(int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
* @fn updateTriangle
* @brief Draw a triangle on the screen
* @param id triangle control handle
* @param x0 The x-coordinate of the first point of the triangle
* @param y0 The y-coordinate of the first point of the triangle
* @param x1 The x-coordinate of the second point of the triangle
* @param y1 The y-coordinate of the second point of the triangle
* @param x2 The x-coordinate of the third point of the triangle
* @param y2 The y-coordinate of the third point of the triangle
* @param borderWidth border width
* @param borderColor border color
* @param fill fill
* @param fillColor fill color
*/
void updateTriangle(uint8_t id, int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint8_t borderWidth, uint32_t borderColor, uint8_t fill, uint32_t fillColor);
/**
*
* @fn deleteTriangle
* @brief Delete Triangles
* @param id Triangle control handle
*/
void deleteTriangle(uint8_t id);
/**
* @fn drawIcon
* @brief Draw an icon
* @param x The x-coordinate of the first point of the icon
* @param y The y-coordinate of the first point of the icon
* @param iconNum The icon's corresponding number
* @param size Icon scaling factor
* @return Icon control handle
*/
uint8_t drawIcon(int16_t x, int16_t y, uint16_t iconNum, uint16_t size = 255);
/**
* @fn drawIcon
* @brief Draw the icon on the USB flash drive
* @param x The x-coordinate of the first point of the icon
* @param y The y-coordinate of the first point of the icon
* @param str Picture path
* @param zoom Icon scaling factor
* @return Icon control handle
*/
uint8_t drawIcon(int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn setAngleIcon
* @brief Set the Angle of the icon
* @param id Icon control handle
* @param angle rotation angle
*/
void setAngleIcon(uint8_t id, int16_t angle);
/**
* @fn updateIcon
* @brief Update icon
* @param x The x-coordinate of the first point of the icon
* @param y The y-coordinate of the first point of the icon
* @param iconNum The icon's corresponding number
* @param size Icon scaling factor
*/
void updateIcon(uint8_t iconId, int16_t x, int16_t y, uint16_t iconNum, uint16_t size);
/**
* @fn updateIcon
* @brief Update icon
* @param x The x-coordinate of the first point of the icon
* @param y The y-coordinate of the first point of the icon
* @param str icon path
* @param zoom Icon scaling factor
*/
void updateIcon(uint8_t iconId, int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn deleteIcon
* @brief Delete icon
* @param id Icon control handle
*/
void deleteIcon(uint8_t id);
/**
* @fn drawGif
* @brief Draw gif
* @param x The x-coordinate of the first point of the gif
* @param y The y-coordinate of the first point of the gif
* @param gifNum The enumerated value corresponding to the GIF
* @param size GIF scaling factor
* @return GIF control handle
*/
uint8_t drawGif(int16_t x, int16_t y, uint16_t gifNum, uint16_t size = 255);
/**
* @fn drawGif
* @brief Draw the gif on the USB flash drive
* @param x The x-coordinate of the first point of the icon
* @param y The y-coordinate of the first point of the icon
* @param str Picture path
* @param zoom Icon scaling factor
* @return Gif control handle
*/
uint8_t drawGif(int16_t x, int16_t y, String str, uint16_t zoom);
/**
* @fn deleteGif
* @brief Delete the Gif control
* @param id Gif control handle
*/
void deleteGif(uint8_t id);
/**
* @fn creatSlider
* @brief Create a slider control
* @param x The x-coordinate of the slider
* @param y The y-coordinate of the slider
* @param width The width of the slider
* @param height The height of the slide bar
* @param color The color of the slider
* @return Slider control handle
*/
uint8_t creatSlider(uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint16_t color);
/**
* @fn updateSlider
* @brief Update a slider control
* @param id Slider control handle
* @param x The x-coordinate of the slider
* @param y The y-coordinate of the slider
* @param width The width of the slider
* @param height The height of the slide bar
* @param color The color of the slider
*/
void updateSlider(uint8_t id, uint16_t x, uint16_t y, uint16_t width, uint16_t height, uint16_t color);
/**
* @fn setSliderValue
* @brief Sets the slider value
* @param sliderId Slider control handle
* @param value The value of the slider
*/
void setSliderValue(uint8_t sliderId, uint16_t value);
/**
*
* @fn deleteSlider
* @brief Delete slider
* @param id slider control handle
*/
void deleteSlider(uint8_t id);
/**
* @fn creatBar
* @brief Create a progress bar control
* @param x The x coordinate of the progress bar
* @param y The y coordinate of the progress bar
* @param width Width of the progress bar
* @param height Height of the progress bar
* @param color Color of the progress bar
* @return Bar control handle
*/
uint8_t creatBar(uint16_t x, uint16_t y, uint16_t width, uint8_t height, uint32_t color);
/**
* @fn updateBar
* @brief Update a progress bar control
* @param id Bar control handle
* @param x The x coordinate of the progress bar
* @param y The y coordinate of the progress bar
* @param width Width of the progress bar
* @param height Height of the progress bar
* @param color Color of the progress bar
*/
void updateBar(uint8_t id, uint16_t x, uint16_t y, uint16_t width, uint8_t height, uint32_t color);
/**
* @fn setBarValue
* @brief Set the value of the progress bar, which can include a unit but must start with a number
* @param barId Progress bar control handle
* @param value Value of the progress bar
*/
void setBarValue(uint8_t barId, uint16_t);
/**
*
* @fn deleteBar
* @brief Delete bar
* @param id bar control handle
*/
void deleteBar(uint8_t id);
/**
* @fn creatChart
* @brief Create a chart control
* @param strX Label on the x axis of the chart
* @param strY Label on the y axis of the chart
* @param bgColor background color
* @param type Type of chart (line chart / bar chart)
* @return chart control handle
*/
uint8_t creatChart(String strX, String strY, uint32_t bgColor, uint8_t type);
/**
* @fn updateChart
* @brief Update a chart control
* @param id Chart control handle
* @param bgColor background color
* @param type Type of chart (line chart / bar chart)
*/
void updateChart(uint8_t id, uint32_t bgColor, uint8_t type);
/**
* @fn creatChartSeries
* @brief Create a line chart or bar chart sequence in the chart
* @param chartId chart control handle
* @param color Color of line chart/bar chart
* @return Return the index of the series
*/
uint8_t creatChartSeries(uint8_t chartId, uint32_t color);
/**
* @fn updateChartSeries
* @brief Update a line chart or bar chart sequence in the chart
* @param chartId chart control handle
* @param seriesId series id
* @param color Color of line chart/bar chart
*/
void updateChartSeries(uint8_t chartId, uint8_t seriesId, uint32_t color);
/**
* @fn addChart
* @brief Assign a data sequence and add it to the chart
* @param obj chart control handle
* @param id the allocated data series
* @param point A graph/bar chart requires an array of data
* @param len array length
* @return Return the index of the series
*/
uint8_t addChartSeriesData(uint8_t chartId, uint8_t SeriesId, uint16_t point[], uint8_t len);
/**
* @fn updateChartPoint
* @brief Update the value of a point in the table
* @param chartId chart control handle
* @param seriesId series id
* @param pointNum point number
* @param value new value
*/
void updateChartPoint(uint8_t chartId, uint8_t SeriesId, uint8_t pointNum, uint16_t value);
/**
*
* @fn setTopChart
* @brief Set Top chart
* @param id chart control handle
*/
void setTopChart(uint8_t id);
/**
*
* @fn deleteChart
* @brief Delete chart
* @param id chart control handle
*/
void deleteChart(uint8_t id);
/**
* @fn creatGauge
* @brief Create a dial control
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param diameter Gauge diameter
* @param start start value
* @param end end value
* @param pointerColor pointer color
* @param bgColor background color
* @return dial control handle
*/
uint8_t creatGauge(uint16_t x, uint16_t y, uint16_t diameter, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn updateGauge
* @brief update a dial control
* @param id gauge control handle
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param diameter Gauge diameter
* @param start start value
* @param end end value
* @param pointerColor pointer color
* @param bgColor background color
*/
void updateGauge(uint8_t id, uint16_t x, uint16_t y, uint16_t diameter, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn setGaugeValue
* @brief Sets the value indicated by the dial
* @param gaugeId gauge control handle
* @param value the new value
*/
void setGaugeValue(uint8_t gaugeId, uint16_t value);
/**
*
* @fn deleteGauge
* @brief Delete gauge
* @param id gauge control handle
*/
void deleteGauge(uint8_t id);
/**
* @fn creatCompass
* @brief Creating a compass control
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param diameter Compass diameter
* @return compass control handle
*/
uint8_t creatCompass(uint16_t x, uint16_t y, uint16_t diameter);
/**
* @fn updateCompass
* @brief Update a compass control
* @param id compass control handle
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param diameter Compass diameter
*/
void updateCompass(uint8_t id, uint16_t x, uint16_t y, uint16_t diameter);
/**
* @fn setCompassScale
* @brief Setting the angle of the compass pointer
* @param compassId compass control handle
* @param scale Pointer angle(0~360)
*/
void setCompassScale(uint8_t compassId, uint16_t scale);
/**
*
* @fn deleteCompass
* @brief Delete compass
* @param id compass control handle
*/
void deleteCompass(uint8_t id);
/**
* @fn creatLineMeter
* @brief Create a linear gauge control
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param size LineMeter size
* @param start minimum value
* @param end maximum value
* @param pointerColor pointer color
* @param bgColor pointer color
* @return linear meter id
*/
uint8_t creatLineMeter(uint16_t x, uint16_t y, uint16_t size, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn updateLineMeter
* @brief update a linear gauge control
* @param id linear gauge control handle
* @param x The x-axis coordinate of the control
* @param y The y-axis coordinate of the control
* @param size LineMeter size
* @param start minimum value
* @param end maximum value
* @param pointerColor pointer color
* @param bgColor pointer color
*/
void updateLineMeter(uint8_t id, uint16_t x, uint16_t y, uint16_t size, uint16_t start, uint16_t end, uint32_t pointerColor, uint32_t bgColor);
/**
* @fn setMeterValue
* @brief Set a new value on the line meter
* @param lineMeterId line meter control handle
* @param value new value
*/
void setMeterValue(uint8_t lineMeterId, uint16_t value);
/**
*
* @fn deleteLineMeter
* @brief Delete LineMeter
* @param id LineMeter control handle
*/
void deleteLineMeter(uint8_t id);
/**
*
* @fn setTopLineMeter
* @brief Set Top LineMeter
* @param id LineMeter control handle
*/
void setTopLineMeter(uint8_t id);
/**
* @fn drawString
* @brief Display text on the screen
* @param x The x-coordinate of the starting position
* @param y The y-coordinate of the starting position
* @param str The text to display
* @param fontSize Text size (only applicable to eChinese and eAscii): 0 (24px size), 1 (12px size)
* @param color Color of text
* @return Text control handle
*/
uint8_t drawString(uint16_t x, uint16_t y, String str, uint8_t fontSize, uint32_t color);
/**
* @fn updateString
* @brief Change text on the screen
* @param id Text control handle
* @param x The x-coordinate of the starting position
* @param y The y-coordinate of the starting position
* @param str The text to display
* @param fontSize Text size (only applicable to eChinese and eAscii): 0 (24px size), 1 (12px size)
* @param color Color of text
*/
void updateString(uint8_t id, uint16_t x, uint16_t y, String str, uint8_t fontSize, uint32_t color);
/**
* @fn deleteString
* @brief Delete text on the screen
* @param id Text control handle
*/
void deleteString(uint8_t id);
/**
* @fn drawLcdTime
* @brief Displays the set time on the screen
* @param x The x-coordinate of the starting position
* @param y The y-coordinate of the starting position
* @param hour hour
* @param Minute minute
* @param seconds second
* @param fontSize font size
* @param color Color of text
* @return time control handle
*/
uint8_t drawLcdTime(uint8_t x, uint8_t y, uint8_t hour, uint8_t Minute, uint8_t seconds, uint8_t fontSize, uint16_t color);
/**
* @fn updateLcdTime
* @brief Update the set time on the screen
* @param id
* @param x The x-coordinate of the starting position
* @param y The y-coordinate of the starting position
* @param hour hour
* @param Minute minute
* @param seconds second
* @param fontSize font size
* @param color Color of text
*/
void updateLcdTime(uint8_t id, uint8_t x, uint8_t y, uint8_t hour, uint8_t Minute, uint8_t seconds, uint8_t fontSize, uint16_t color);
/**
* @fn drawLcdDate
* @brief Displays the set date on the screen
* @param x The x-coordinate of the starting position
* @param y The y-coordinate of the starting position
* @param month month
* @param day day
* @param weeks weekday
* @param fontSize font size
* @param color Color of text
*/
void drawLcdDate(uint8_t x, uint8_t y, uint8_t month, uint8_t day, uint8_t weeks, uint8_t fontSize, uint16_t color);
10. Product Compatibility
| Mainboard | Functioning | Malfunction | Not Verified |
|---|---|---|---|
| Arduino Uno | √ | ||
| FireBeetle-ESP8266 | √ | ||
| FireBeetle-ESP32 | √ | ||
| Arduino MEGA2560 | √ | ||
| Arduino Leonardo | √ | ||
| Micro:bit | √ | ||
| FireBeetle-M0 | √ |
11. More Documents
12. FAQ
Q: When the display screen is accessing content stored on a USB drive, why does the screen turn white and not display the content when a USB interface is connected to a computer? It also doesn't display the content after disconnecting the USB interface.
A: This is because the USB storage content is being occupied by the computer and cannot be accessed by the MCU of the display screen. The correct solution is to power cycle the display screen.
Q: What should I do if the previous program's display content continues to appear during programming?
A: This is because the MCU of the display screen does not execute the command to clear the previously called display effects, causing the content of the previous program to still be displayed. The solution is to call the "clear screen" command in the initialization code of the display screen before each program execution.
Q: What should I do if I accidentally delete the content stored on the display screen's USB drive?
A: You can re-download the corresponding content from the product's WIKI in the documentation download section.
Q: In the event of data loss after removing the USB flash drive, what should be done?
A: When removing the USB flash drive, please select "Eject" on the computer instead of physically unplugging it.
For any questions, advice or cool ideas to share, please visit the DFRobot Forum.
